O que é um site responsivo?

Você consegue se lembrar da versão reduzida de um site para computador no seu telefone, onde é necessário beliscar e ampliar para ver alguma coisa? Provavelmente não foi uma experiência ideal!
Por esse motivo, em 2015, o Google implementou uma alteração nos algoritmos dos mecanismos de pesquisa, que agora consideram a presença móvel de um site como um sinal de classificação.
A data foi apropriadamente chamada de Mobilegeddon. Somente esse motivo pode justificar porque o design responsivo é importante!
Simplificando, um site precisa ser fácil de usar em um smartphone.
Caso contrário, sua marca pode estar perdendo leads e vendas.
De fato, 40% dos usuários acessaram o site de um concorrente após uma
Experiência móvel ruim.
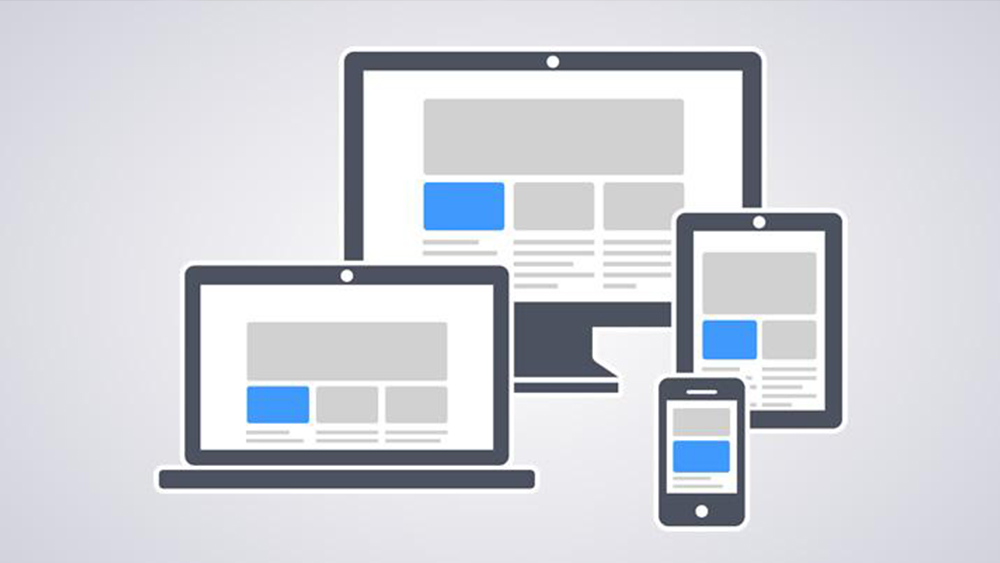
O que é um site responsivo?
Um site responsivo altera o layout para oferecer uma experiência com base no dispositivo em uso, especialmente ideal para visualização em dispositivos móveis.
Um site responsivo para celular inclui elementos de design, como:
Texto legível sem a necessidade de zoom
Espaço adequado para destinos de toque
Sem rolagem horizontal
Os sites não otimizados para todas essas telas menores podem sofrer um declínio nas classificações de seus mecanismos de pesquisa. Isso significa que eles não estão sendo encontrados online.
É verdade que mais de 60% das pesquisas on-line agora vêm de um dispositivo móvel.
Para garantir que seu site ofereça uma experiência personalizada para dispositivos portáteis (sem criar um aplicativo separado), considere porque o design responsivo é importante como uma solução móvel.

Índice do Conteúdo
O que é Web Design Responsivo?
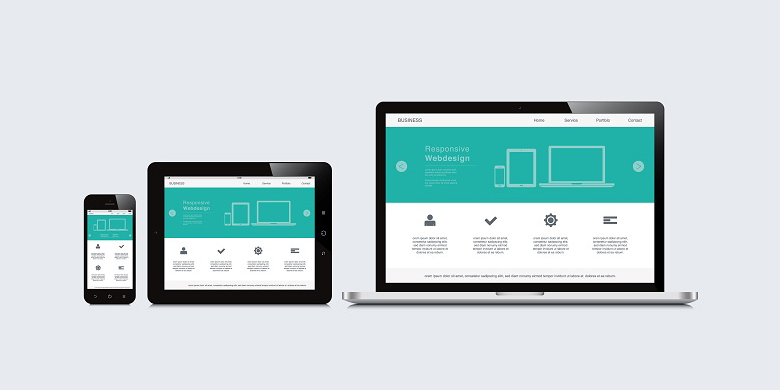
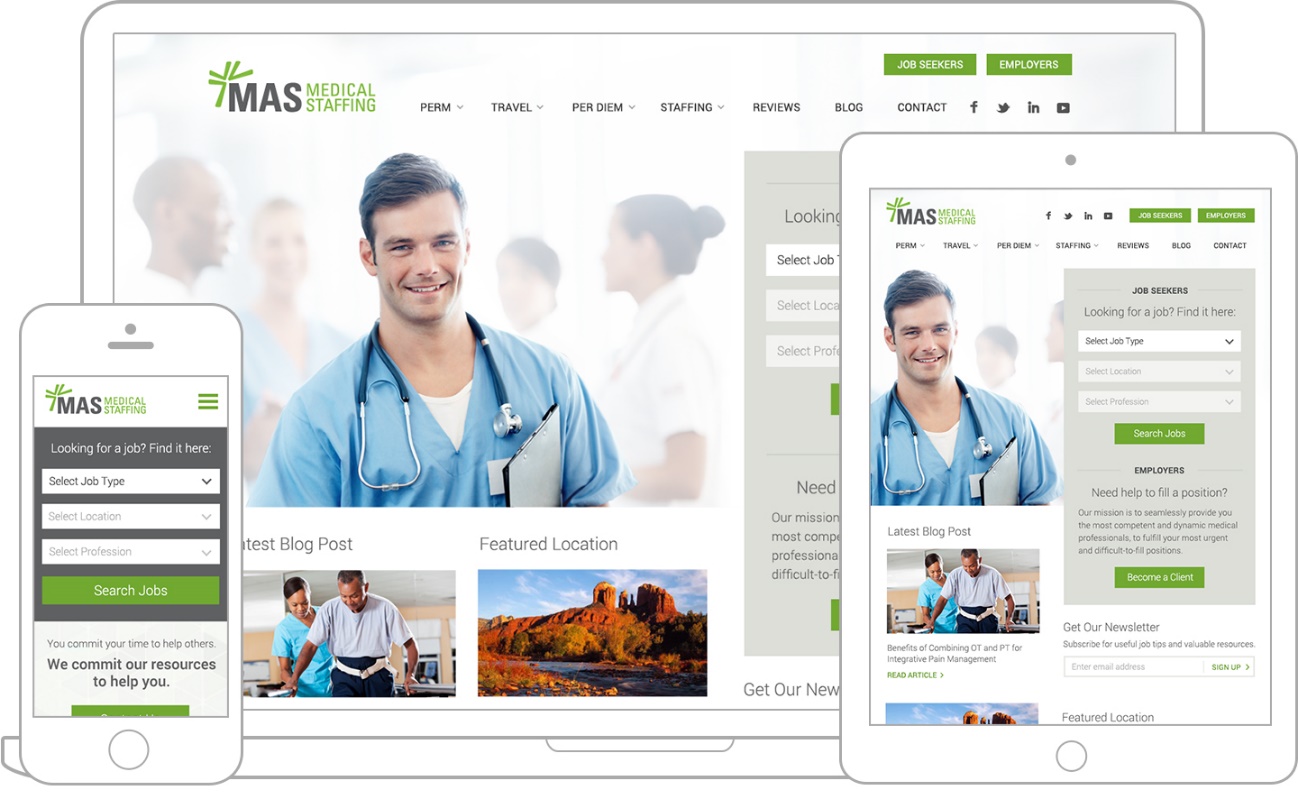
O web design responsivo cria um sistema para um único site reagir ao tamanho do dispositivo do usuário – com um URL e uma fonte de conteúdo. Um site responsivo possui um layout fluido e flexível que se ajusta de acordo com o tamanho da tela.
A importância da web design responsivo é que ele oferece uma experiência de navegação otimizada.
Basicamente, seu site ficará ótimo e funcionará bem em um desktop (ou laptop), um tablet e um navegador de celular.
No passado, os desenvolvedores criavam mais de um site para acomodar diferentes tamanhos de tela. Com o número de tipos de dispositivos disponíveis no mercado hoje, isso parece completamente ineficiente… certo?
Ter um site responsivo para celular não é apenas outra opção – é um requisito!

Benefícios do Design Responsivo Móvel
O benefício número um de um layout responsivo é a garantia de que qualquer usuário em qualquer dispositivo tenha a melhor experiência possível em seu site. E, o mais consistente.
A capacidade de resposta do site também é uma ótima maneira de refinar o conteúdo do seu site, garantindo que as pessoas que usam um dispositivo móvel estejam vendo apenas as informações mais essenciais.
Com a atualização do algoritmo do Google, um design responsivo da Web aumenta a visibilidade nos mecanismos de pesquisa, porque é compatível com dispositivos móveis. Um site com uma experiência móvel eficaz será exibido nos resultados de pesquisa acima de um sem.
Porque o design responsivo é importante para os negócios
Aumente o alcance de clientes em dispositivos menores
Uma experiência consistente que pode aumentar a geração de leads, vendas e conversões
Análises, rastreamento e relatórios podem estar em um só lugar
Tempo e custo de gerenciamento de conteúdo no local diminuído
Fique à frente da concorrência
Observe que existem outros dois métodos para oferecer uma experiência otimizada para celular. O primeiro é chamado Dynamic Serving, que usa a mesma URL, mas diferentes códigos HTML e CSS. As páginas reconhecem o dispositivo em que são visualizadas e exibem o código correto.
O segundo método, é um site móvel separado por completo. Quando os usuários visitam um dispositivo móvel, eles são enviados para um URL específico para celular.
Desde que sejam tomadas as medidas corretas para otimizar totalmente os usuários móveis, o método mais útil realmente depende de qualquer situação. Descubra qual funciona melhor para sua presença on-line, antes de mergulhar nela.
O Google responde por mais de 5,7 bilhões de pesquisas realizadas diariamente na web.
A configuração recomendada pelo Google para sites otimizados para smartphones é o design responsivo da web.
O Google ainda oferece um teste de resposta móvel, para que você possa ver com que facilidade um visitante pode usar sua página em um dispositivo móvel. Você simplesmente insere um URL da página e recebe uma pontuação.

( https://developers.google.com/speed/pagespeed/insights/?hl=pt-br )
Como fazer um design responsivo
Há várias coisas em que pensar ao criar um layout responsivo. É um processo que requer um sistema de design e hierarquia de conteúdo entre dispositivos.
Os três componentes principais de um web design responsivo incluem:
Uma grade fluida
Texto e imagens flexíveis
Consultas de mídia
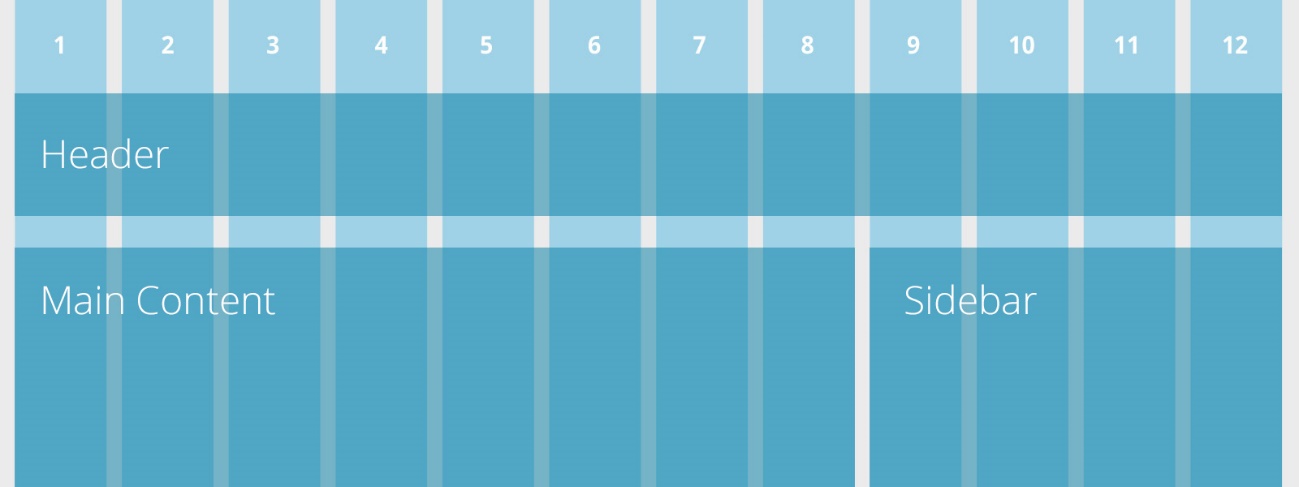
Uma grade fluida
A grade é um elemento crucial para criar um layout responsivo.
Agora, grades não são novidades.
Web designers usam grades para criar sites desde o início. No entanto, no passado, essas grades tinham largura fixa e não se prestavam a oferecer suporte a um layout de site fluido.
Uma grade de fluidos usada para sites responsivos garantirá que o design seja flexível e escalável. Os elementos terão espaçamento consistente, proporção e podem ser ajustados a uma largura de tela específica com base em porcentagens.

Os tamanhos de tela mais comuns para design responsivo são:
Área de trabalho grande de
1220 px e mais
Área de trabalho
960 – 1219 px
Tablet (retrato)
768 – 959 px
Celular (amplo)
480 – 767 px
Celular
479 px e menos
Com uma grade fluida, os usuários terão a melhor experiência em qualquer tela em que visualizarem seu site responsivo.
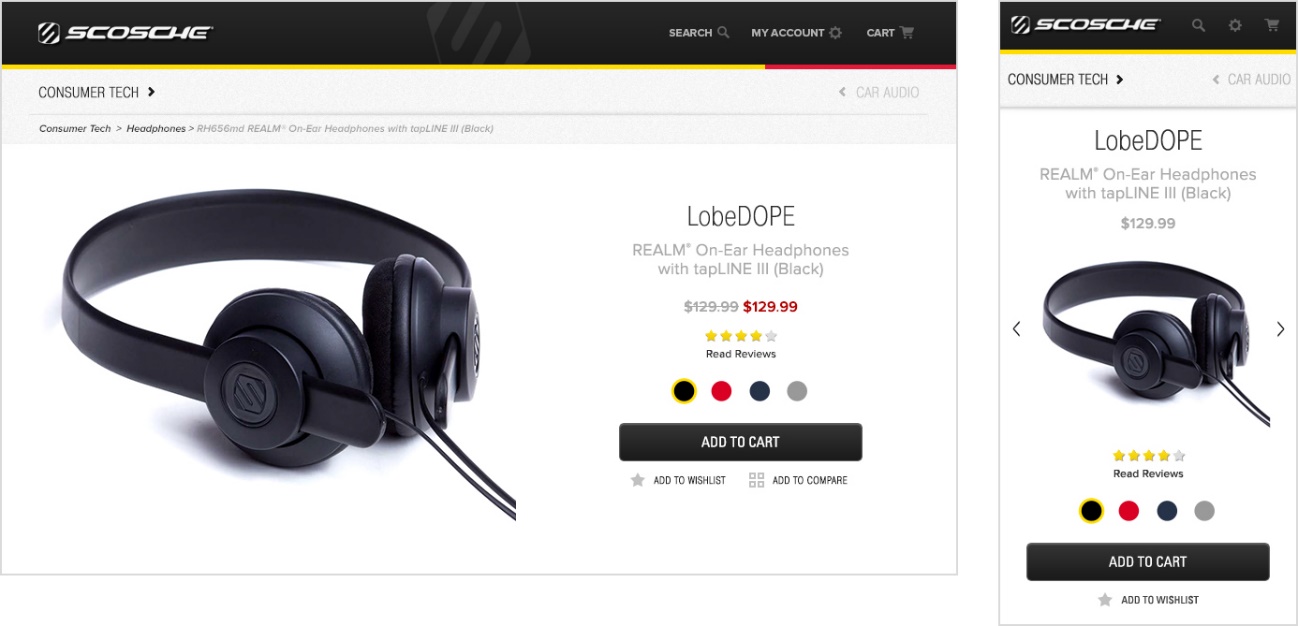
Texto e imagens flexíveis
A maneira de exibir o texto varia de acordo com o dispositivo em que o usuário está visualizando o site, mas deve ser legível, não importa o quê. Em sites responsivos para dispositivos móveis, há uma oportunidade de aumentar o tamanho da fonte e a altura da linha (o espaçamento entre cada linha de texto) para legibilidade.
Texto e imagens flexíveis são ajustados na largura do layout de um site, de acordo com a hierarquia de conteúdo definida com o CSS (folha de estilo). O texto agora pode ser legível, independentemente do dispositivo do usuário final. Com um contêiner flexível (dentro da grade), o texto pode quebrar com um aumento no tamanho da fonte em dispositivos menores.
Imagens flexíveis podem ser mais desafiadoras devido ao tempo de carregamento em navegadores de dispositivos menores. Mas essas imagens podem ser dimensionadas, cortadas ou desaparecer dependendo do conteúdo essencial à experiência móvel.

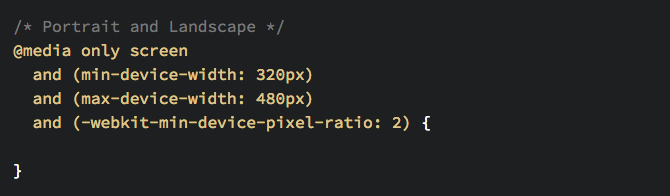
Consultas de mídia
Esse é o código que permite a flexibilidade de um layout em sites responsivos. As consultas de mídia especificam o CSS a ser aplicado adequadamente, dependendo do ponto de interrupção de um dispositivo (por exemplo, orientação retrato do iPhone ou orientação paisagem do iPad, etc.).
As consultas de mídia permitem vários layouts de um design, que usam a mesma página da Web codificada em HTML.

Existem outras áreas que podem ajudar a definir e refinar o design responsivo da web para dispositivos móveis.
Práticas recomendadas de design responsivo
Atualmente, seu site precisa ter uma ótima aparência e funcionar bem em um desktop, tablet e navegador de smartphone. Um web design responsivo pode ajudar a conseguir isso.
Lembre-se da importância do web design responsivo para o seu negócio. Isso ajuda você a:
- Aumente o alcance dos consumidores em todos os dispositivos
- Mantenha uma experiência consistente do usuário que aumenta a retenção
- Consolide análises, rastreamento e relatórios
- Diminuir o tempo e o custo do gerenciamento de conteúdo no local
- Competir em seu setor com outras marcas
O Google gera 96% do tráfego de pesquisa para celular e recomenda o design responsivo como uma prática recomendada. É compatível com dispositivos móveis, ajuda a aumentar a visibilidade nos mecanismos de pesquisa, o que, por sua vez, pode significar mais visitantes ao seu site.
Mais tráfego resulta em melhor geração de leads, conversões adicionadas e aumento de vendas – três grandes razões pelas quais você precisa de um design web responsivo!