Tamanho da capa Facebook e 11 práticas indispensáveis para ter sucesso

O tamanho da Capa do Facebook é 820 pixels de largura por 312 pixels de altura. Ela ocupa quase um quarto da tela na maioria dos navegadores de desktop.
É isso mesmo – é a sua foto de capa do Facebook. Às vezes chamado de banner do Facebook, esse gráfico é uma das partes mais visíveis da sua página. Portanto, é crucial que você siga as melhores práticas de fotos de capa do Facebook.
Quando as pessoas chegam à sua página do Facebook, onde você acha que elas vão primeiro? Vou te dar algumas dicas. É uma parte visual do conteúdo que fica na parte superior da sua página.
Índice do Conteúdo
Tamanho da foto de capa do Facebook
Otimize sua foto de capa para as dimensões corretas: 820 pixels de largura e 312 pixels de altura para desktop, 640 pixels de largura por 360 pixels de altura para dispositivos móveis.
Se a sua imagem carregada for menor que essas dimensões, o Facebook a estenderá para que caiba, tornando-a embaçada.
Esteja você usando o Facebook para gerar leads, fechar sua próxima venda ou criar uma comunidade de clientes, saber como fazer e otimizar sua foto de capa é muito importante.
E quando você considera o tamanho da capa do Facebook acima, pode ser difícil equilibrar a criatividade com os requisitos da plataforma.

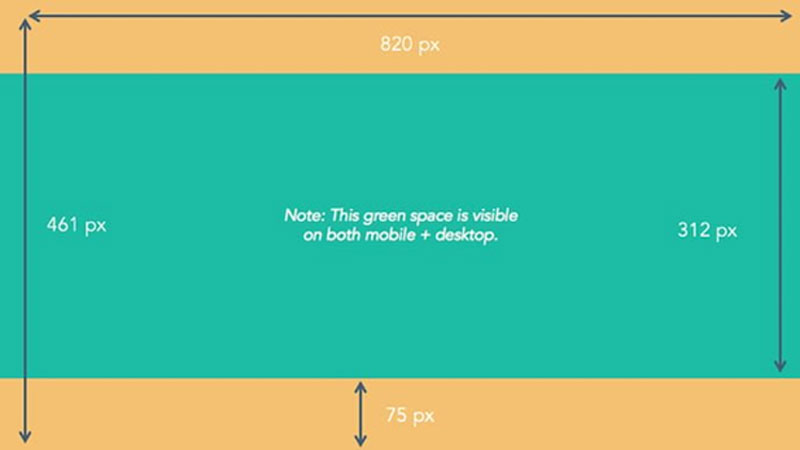
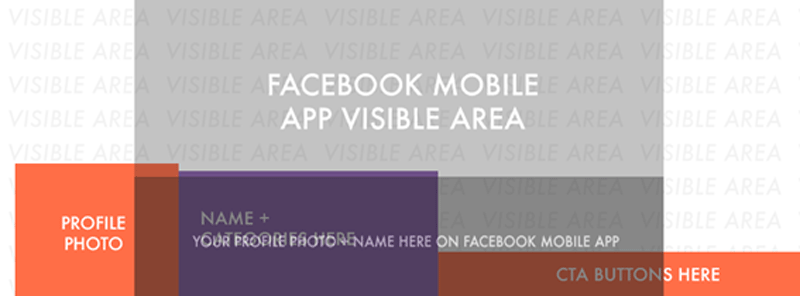
Como você pode ver na figura acima, há muito espaço em que você pode arriscar cortar o design final da foto da capa, dependendo de onde o público está vendo – móvel ou desktop.
Portanto, é melhor focar o peso do seu conteúdo nesse espaço verde, onde todos podem ver sua foto de capa, independentemente do dispositivo em uso.
Precisa de ajuda para começar? Abaixo, você encontrará 11 modelos de fotos de capa do Facebook e as melhores práticas para guiá-lo ao criar o trabalho artístico de banner da sua marca.
Na parte inferior desta postagem, descubra como transformar sua foto de capa em um vídeo de capa e confira alguns exemplos para ver o que outras pessoas fizeram.
Tamanho capa vídeo no Facebook
As dimensões do vídeo da capa do Facebook são de pelo menos 820 x 312 pixels. O tamanho recomendado é 820 x 462 pixels. Os vídeos de capa podem ter entre 20 e 90 segundos de duração e podem ser repetidos de qualquer maneira.
É muito fácil fazer upload de um vídeo de capa do Facebook no lugar de uma foto de capa do Facebook . O mesmo método pode ser usado para alterar seu vídeo de capa do Facebook, se desejar alternar a filmagem.
Isso pode ser útil se você for uma marca voltada para o consumidor que deseja utilizar táticas de marketing criativas do Facebook para exibir seu produto ou linha de serviço rotativo.
11 Práticas recomendadas para fotos de capa do Facebook
1. Siga as diretrizes de fotos de capa do Facebook
Parece um acéfalo, mas obedecer às diretrizes do Facebook é crucial para a sua página do Facebook existente em primeiro lugar.
Eu sugiro ler as Diretrizes da página completas, mas aqui estão algumas coisas importantes a serem lembradas para o seu banner do Facebook:
- Sua capa é pública.
- As capas não podem ser enganosas, enganosas ou violar os direitos autorais de terceiros.
- Você não pode incentivar as pessoas a fazer upload de sua capa para suas linhas do tempo pessoais.
Se você for pego violando os termos acima, o Facebook poderá tomar uma ação contra sua página.
E embora o Facebook não diga explicitamente o que acontecerá se você violar as diretrizes da Página, provavelmente não é inteligente remover sua Página do Facebook por uma infração de uma foto de capa, então leia as diretrizes na íntegra e siga-as.
2 – Verifique se o tamanho da foto de capa do seu Facebook está correto
Conforme declarado no início deste artigo, o melhor tamanho de banner do Facebook tem 820 pixels de largura por 312 pixels de altura para computadores e 640 pixels de largura por 360 pixels de altura em dispositivos móveis.
Você não quer gastar todo esse tempo projetando uma foto de capa apenas para parecer esquisita ao enviá-la para o Facebook.
Se você enviar uma imagem menor que essas dimensões, o Facebook a estenderá para o tamanho certo, contanto que tenha pelo menos 399 pixels de largura e 150 pixels de altura.
3 – Não se preocupe com a regra antiga de ‘20% de texto ‘, mas tente permanecer visual
Desde 2013, o Facebook removeu qualquer referência à regra dos 20% de texto nas fotos de capa … mas isso não significa que você deva usar o texto na foto de capa.
A regra anterior dizia que apenas 20% da sua foto de capa poderia ser texto.
Pessoalmente, achei que isso era muito restritivo para os profissionais de marketing, mas o sentimento por trás da regra era bom.
Se você vai usar texto na sua foto de capa, mantenha esse texto conciso. Sua foto será muito mais informativa e atraente.
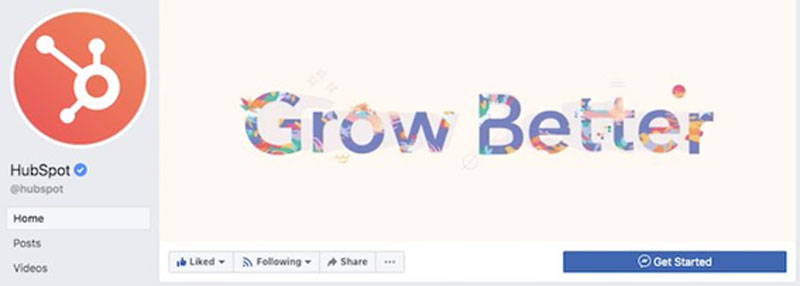
Você pode ver abaixo um exemplo da Hubspot que tentou encontrar esse equilíbrio na página do Facebook abaixo.

4 – Dê à imagem da capa um ponto focal e cores que combinam com sua marca
Pense na sua foto de capa como a parte da sua página “acima da dobra”. Se isso for perturbador ou confuso, é mais provável que as pessoas cliquem na página.
Muitas das melhores fotos de capa do Facebook incluem uma peça central para concentrar a atenção dos visitantes, além de um esquema de cores alinhado com o restante de sua marca.
Lembre-se de que suas contas de mídia social são extensões de seus negócios e devem dar essa impressão aos visitantes imediatamente.
Eles também usam o espaço em branco negativo (ou seja, vazio) como uma vantagem para destacar o assunto, qualquer cópia e outros elementos exclusivos do Facebook ( como o botão CTA nas páginas comerciais do Facebook) se destacam ainda mais.
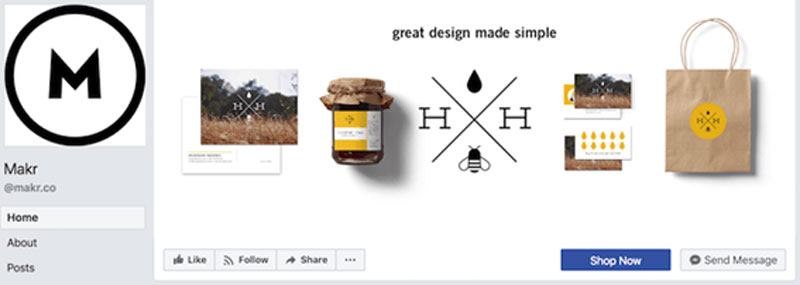
Aqui está um exemplo do Makr:

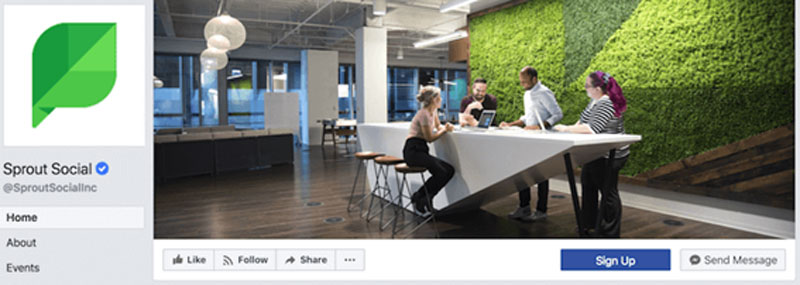
E um da plataforma de gerenciamento de mídia social Sprout Social:

5 – Não tente misturar o conteúdo da sua foto de capa com a foto do seu perfil
Com alguns ajustes de design inteligentes, você costumava manipular a foto do seu perfil e a foto da capa para que parecessem duas partes da mesma tela.
Você ainda pode fazer isso em seu perfil pessoal, mas o Facebook não configura mais as Páginas de Negócios dessa maneira.
Uma das antigas fotos de capa de Paris fez isso muito bem:

Agora, como mostrado nos exemplos anteriores neste artigo, a foto do perfil é completamente separada da foto da capa.
Admiramos sua criatividade, mas não prepare seu design dessa maneira se você ainda não lançou uma Página de Negócios – você ficará desapontado.
6 – Chame a atenção para os botões de ação (Call to action) no canto inferior direito
Você deve ter notado em alguns dos exemplos de fotos da capa acima que seus botões principais de apelo à ação (CTA) eram diferentes. Makr diz “Compre agora”, enquanto o Sprout Social diz “Inscreva-se”.
Dependendo do seu negócio, você pode iniciar uma página no Facebook com um botão CTA único no canto inferior direito da sua foto de capa.
Leve esse botão em consideração ao projetar sua foto de capa e deixe claro na foto que esta é a próxima etapa do visitante.
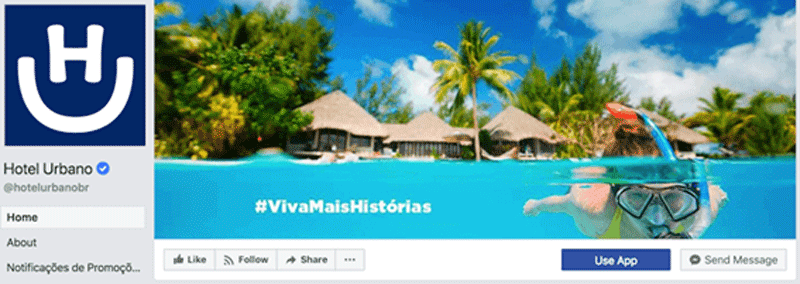
O Hotel Urbano faz isso de uma maneira charmosa, usando a garota de óculos para atrair seus olhos para os botões que ela parece estar nadando em direção a…

Nota: Embora possa parecer uma boa ideia adicionar dicas direcionais, como uma seta, para que as pessoas cliquem nos botões da CTA, observe que esses botões da CTA não aparecem da mesma maneira no aplicativo para dispositivos móveis.
Em outras palavras, pode ser confuso para os usuários móveis se você integrar diretamente o design da foto da capa aos botões.
Mostrarei a você como as Páginas Comerciais ficam em dispositivos móveis em apenas um minuto.
7 – Alinhe os objetos à direita na sua foto de capa
Como a foto do seu perfil está à esquerda, você deseja adicionar um pouco de equilíbrio ao design da foto da capa do Facebook, mantendo o foco da imagem à direita.
Dê uma olhada nessas fotos de capa. Qual deles parece mais esteticamente agradável?
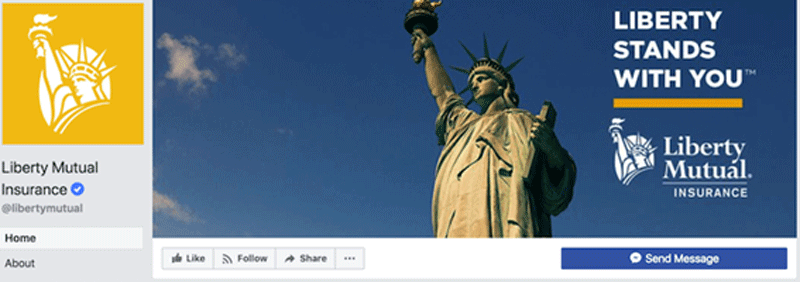
Foco alinhado à direita:

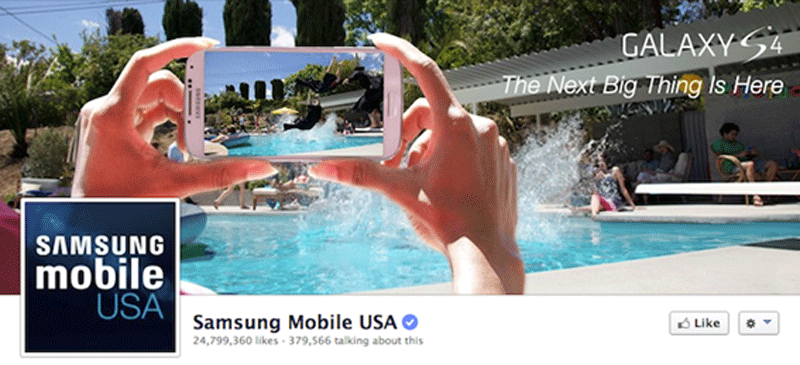
Foco alinhado à esquerda:

A foto da capa alinhada à direita não fica melhor? Os maiores elementos de design (a foto do perfil, o texto e a Estátua da Liberdade) são espaçados igualmente.
Na foto de capa antiga da Samsung, sua atenção fica imediatamente no lado esquerdo da página, perdendo completamente o nome do produto no canto superior direito.
A adição de equilíbrio não é apenas um elemento crucial do design, mas também permite que suas fotos de capa sejam visualmente mais eficazes em dispositivos móveis. O que me leva ao meu próximo ponto…
8 – Lembre-se dos usuários móveis
A partir de 2019, 96% da base de usuários do Facebook acessam a rede social a partir de dispositivos móveis, como smartphones e tablets.
Isso é enorme – e é exatamente por isso que é tão importante manter os usuários móveis em mente ao projetar sua foto de capa do Facebook.
No celular, uma parte muito maior da sua foto de capa é bloqueada porque a foto do perfil e o nome da página estão na parte superior da foto de capa.

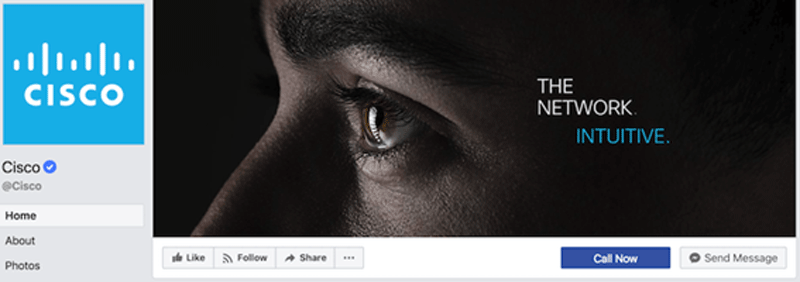
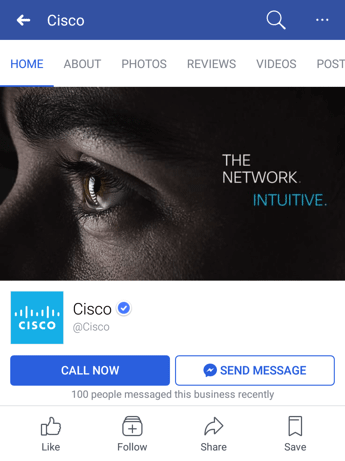
Vamos dar uma olhada em um exemplo da vida real. Abaixo, veja como é a página do Facebook da Cisco em um navegador de desktop e no aplicativo móvel do Facebook.
Área de Trabalho:

Móvel:

Observe que os lados da foto estão cortados no celular.
Enquanto sua foto de capa é exibida com 820 pixels de largura por 312 pixels de altura na área de trabalho, ela exibe apenas o centro de 640 pixels de largura por 360 pixels de altura em smartphones.
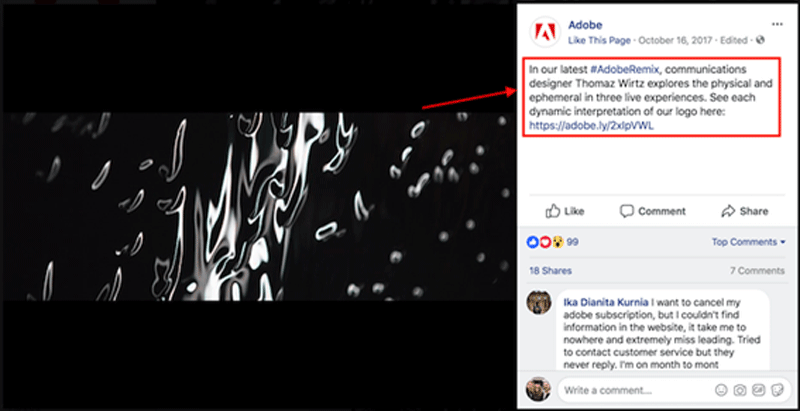
Observe, a propósito, como o texto na foto de capa da Adobe é cortado no lado direito.
Embora pareça melhor alinhar corretamente seus elementos visuais, tome cuidado para não colocar conteúdo importante tão à direita que ele seja cortado no celular.
9 – Inclua um link abreviado na descrição da foto da capa, alinhada com o CTA da sua página
Se você deseja usar sua foto de capa para oferecer suporte a um CTA da página, verifique se a descrição da foto de capa também inclui um CTA de texto e um link para a mesma oferta.
Dessa forma, sempre que as pessoas visualizarem sua foto de capa diretamente, elas poderão acessar o link de download.
Aqui está essa prática em ação na página da Adobe no Facebook:

Certifique-se de encurtar seus links e códigos add UTM para que possa acompanhar cliques sobre eles.
Recursos de encurtamento e rastreamento estão disponíveis em ferramentas como bitly.
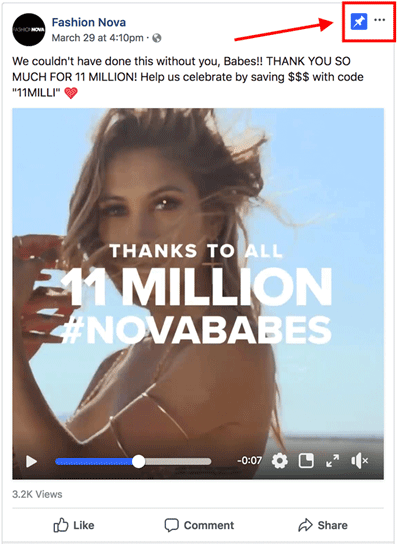
10 – Pine um post relacionado logo abaixo da imagem da capa do Facebook
Você já “afixou” uma postagem na linha do tempo da sua página do Facebook?
Basicamente, fixar uma postagem permite destacar uma postagem típica do Facebook na parte superior da sua Linha do tempo por sete dias.
É representado por um pequeno alfinete azul no canto superior direito da postagem, como na página da Fashion Nova abaixo:

Como isso se relaciona com a otimização da sua foto de capa do Facebook?
Bem, se você está gastando tempo alinhando o CTA da sua página do Facebook, o design da foto da capa e a copy da descrição da foto da capa, também deve publicar a mesma coisa diretamente na sua página e fixá-la na parte superior da tela, sua linha do tempo.
Dessa forma, você estará dando às pessoas uma frase de chamariz muito clara quando elas chegarem à sua página (embora em vários locais diferentes) – o que deve ajudar nas conversões.
Para fixar uma postagem no Facebook: simplesmente publique a postagem no Facebook, clique nos três pontos no canto superior direito da postagem e escolha “Fixar na parte superior”.
11 – Considere publicar um vídeo de capa do Facebook
Você leu certo. Agora, as páginas comerciais do Facebook têm a opção de adicionar um vídeo em vez de uma foto estática de capa, desde que atendam a certos requisitos – que criamos para você.
Como Fazer um Vídeo de Capa no Facebook
Poste um vídeo de capa do Facebook salvando um arquivo de vídeo com 820 pixels de largura por 426 pixels de altura na área de trabalho. Abra sua página de negócios do Facebook, clique em “Alterar capa” na parte superior esquerda da sua foto de capa e selecione “Carregar foto / vídeo”.
Isso permite que você formate e publique o arquivo da área de trabalho na sua página do Facebook.
Atualmente, o Facebook suporta vídeos de capa com duração entre 20 e 90 segundos e um mínimo de 820 pixels de largura por 312 pixels de altura. O tamanho máximo (e recomendado) é de 820 por 462 pixels, com uma resolução de vídeo de 1080p.
Lembre-se de que os vídeos de capa do Facebook são reproduzidos em loop – assim que termina, ele recomeça automaticamente se o visualizador ainda estiver na sua página do Facebook.
Com isso em mente, verifique se o que você publica é agradável se visto mais de uma vez. Vídeos extremos e cheios de ação podem parecer cansativos quando reproduzidos repetidamente…
Depois de extrair o arquivo da área de trabalho, clique em “Avançar”, onde será solicitado que você selecione entre 10 versões em miniatura do seu vídeo.
A miniatura que você escolher será exibida para os usuários que passarem o cursor sobre sua foto do perfil antes de visitar sua Página Comercial completa.
Exemplos de vídeos de capa do Facebook
Os vídeos de capa são uma excelente opção para os que gostam de vídeos, e marcas de vários setores já aproveitaram a vantagem para prender a atenção de seus visitantes.
Aqui estão alguns ótimos vídeos de capa para inspirar você:
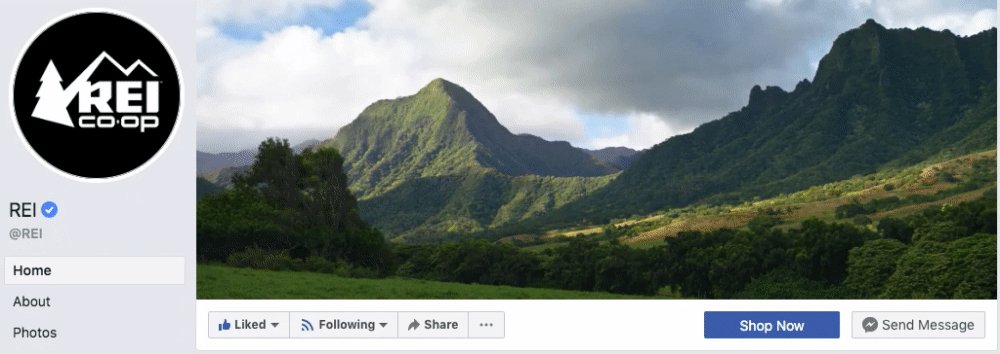
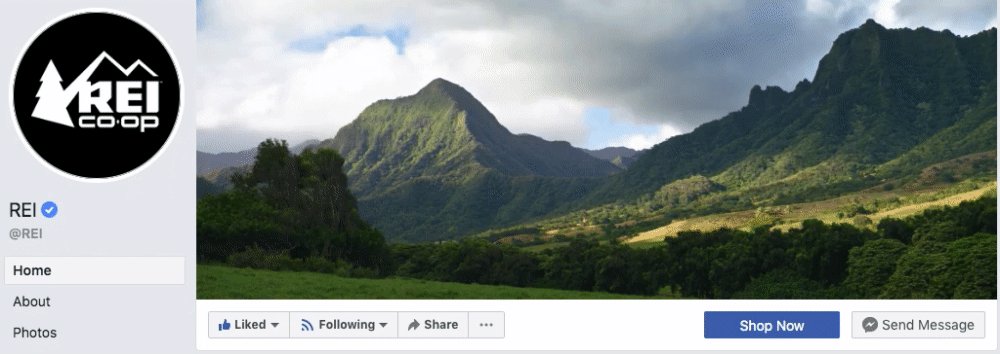
REI

A REI vende equipamentos ao ar livre para atividades como camping, caminhada, corrida, canoagem e ciclismo.
O sutil vídeo de capa da empresa reflete seus produtos, tudo em um lapso de tempo pacífico do cenário que seu público anseia.
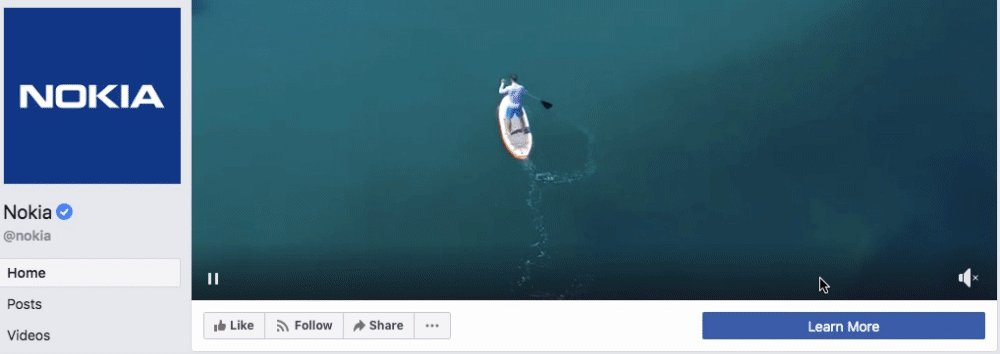
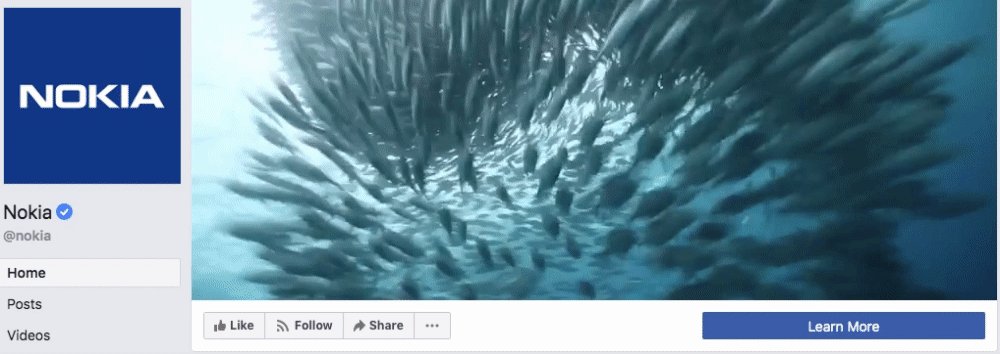
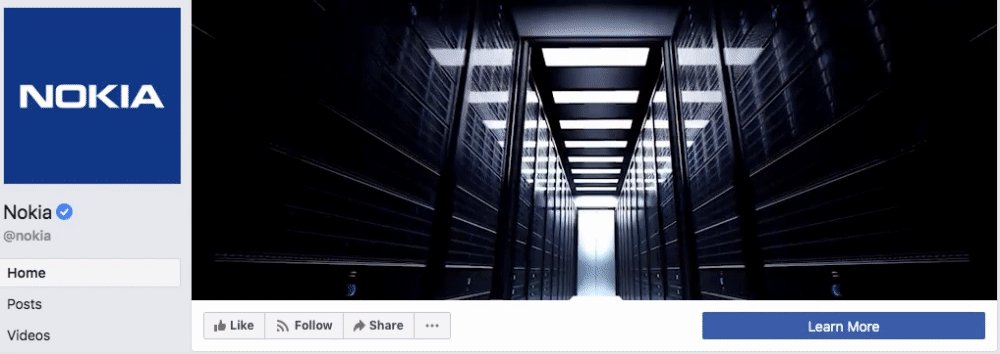
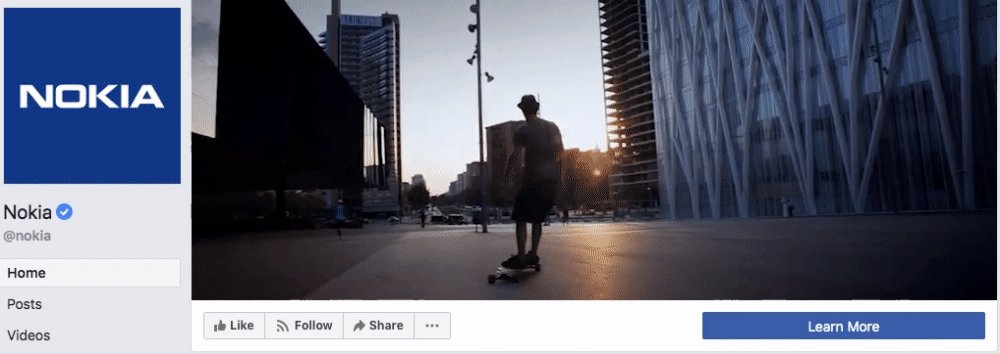
Nokia

A Nokia quer estar em qualquer lugar em que seus usuários estejam – sejam eles remo, mergulho, skate ou trabalhando.
Seu vídeo de capa do Facebook incorpora seu principal cliente de uma maneira visualmente agradável.
Como você pode ver nesses exemplos, seu vídeo deve ser tão simples quanto uma foto de capa.
Lembre-se de que as mesmas diretrizes descritas nas práticas recomendadas nº 1 também se aplicam a vídeos de capa.
12 – Bônus – Tamanhos de Imagens para Redes Sociais (demais)
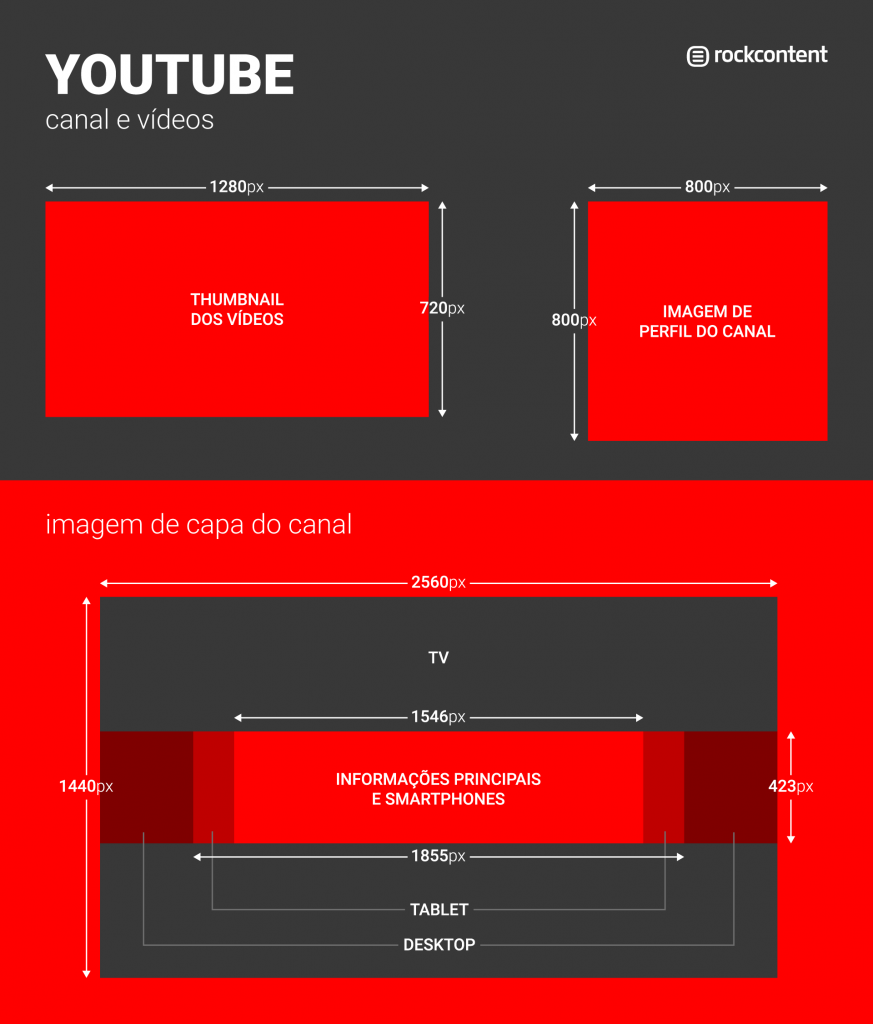
12.1 – Tamanho Capa Youtube
Segundo o YouTube, o melhor tamanho de arte do canal é 2560 pixels de largura por x 1440 pixels de altura. No entanto, existem outros requisitos de dimensionamento a serem lembrados. Estes incluem: Dimensões mínimas do arquivo: 2048 x 1152.
- Dimensões mínimas do arquivo: 2048 x 1152
- Área segura mínima para texto e logotipos: 1546 x 423 pixels, com imagens maiores sendo possivelmente cruzadas em determinados dispositivos ou monitores
- Largura máxima: 2560 x 423 pixels, significando que a “área segura” está sempre visível, apesar do tamanho da tela
- Tamanho máximo do arquivo: 6 MB (mas o tamanho do arquivo pode ser menor)
Enquanto o tamanho de 2560 x 1440 pixels garante que a arte do canal caiba corretamente em uma tela de TV, você também precisa se preocupar com a aparência da arte do canal em computadores, tablets e celulares. Confira o modelo abaixo, que demonstra como a arte do seu canal será exibida nos vários dispositivos.
A imagem abaixo é uma ilustração do site da Rock, que ilustra bem tais medidas e também dimensões de outras imagens do Youtube:

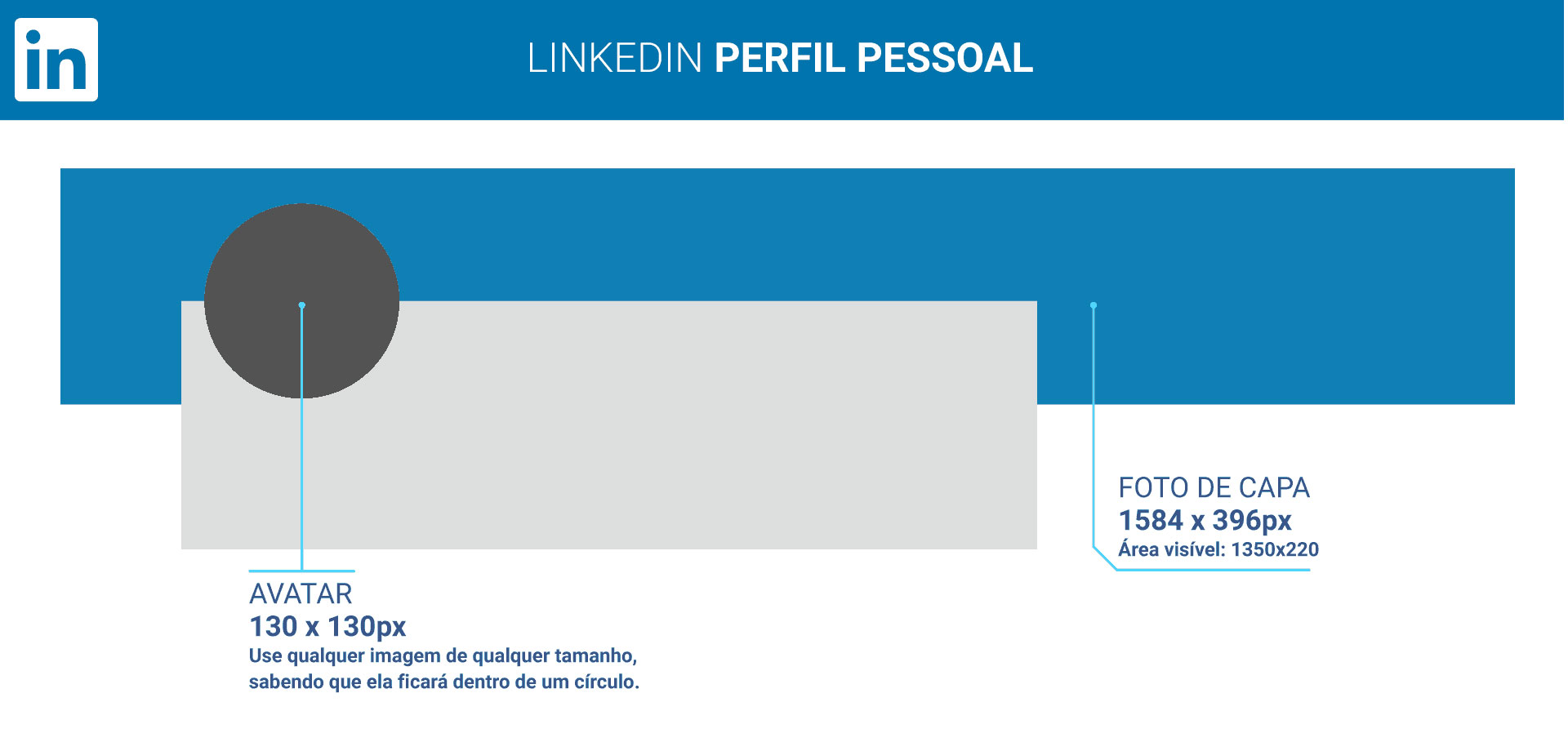
12.2 Tamanho Capa Linkedin
Segundo o Linkedin, o melhor tamanho para imagem de capa é de 1584px x 396px.
Já o tamanho ideal da imagem de publicações é 552 pixels de largura por 368 pixels de altura (ou uma proporção de 3: 2).
A imagem de outras proporções será cortada (nas laterais ou na parte inferior) para caber. Sugiro dobrar as dimensões para que suas imagens fiquem ótimas em telas de retina – 1.104 pixels de largura por 736 pixels de altura.

12.3 – Tamanho Carrossel Facebook
O Facebook compartilhou algumas recomendações de design para anúncios de carrossel. Se você deseja maximizar seu desempenho, pode ser melhor tentar cumpri-las sempre que possível.
Aqui está um resumo de suas recomendações:
- Tamanho recomendado da imagem: 600 x 600 pixels
- Proporção da imagem: 1: 1
- Texto: 90 caracteres
- Título: 40 caracteres
- Descrição do link: 20 caracteres
- Sua imagem não pode incluir mais de 20% de texto.
Dica profissional: use o espaço do título abaixo de cada imagem para obter nomes ou benefícios de produtos, preço ou porcentagem de desconto ou uma frase de chamariz.

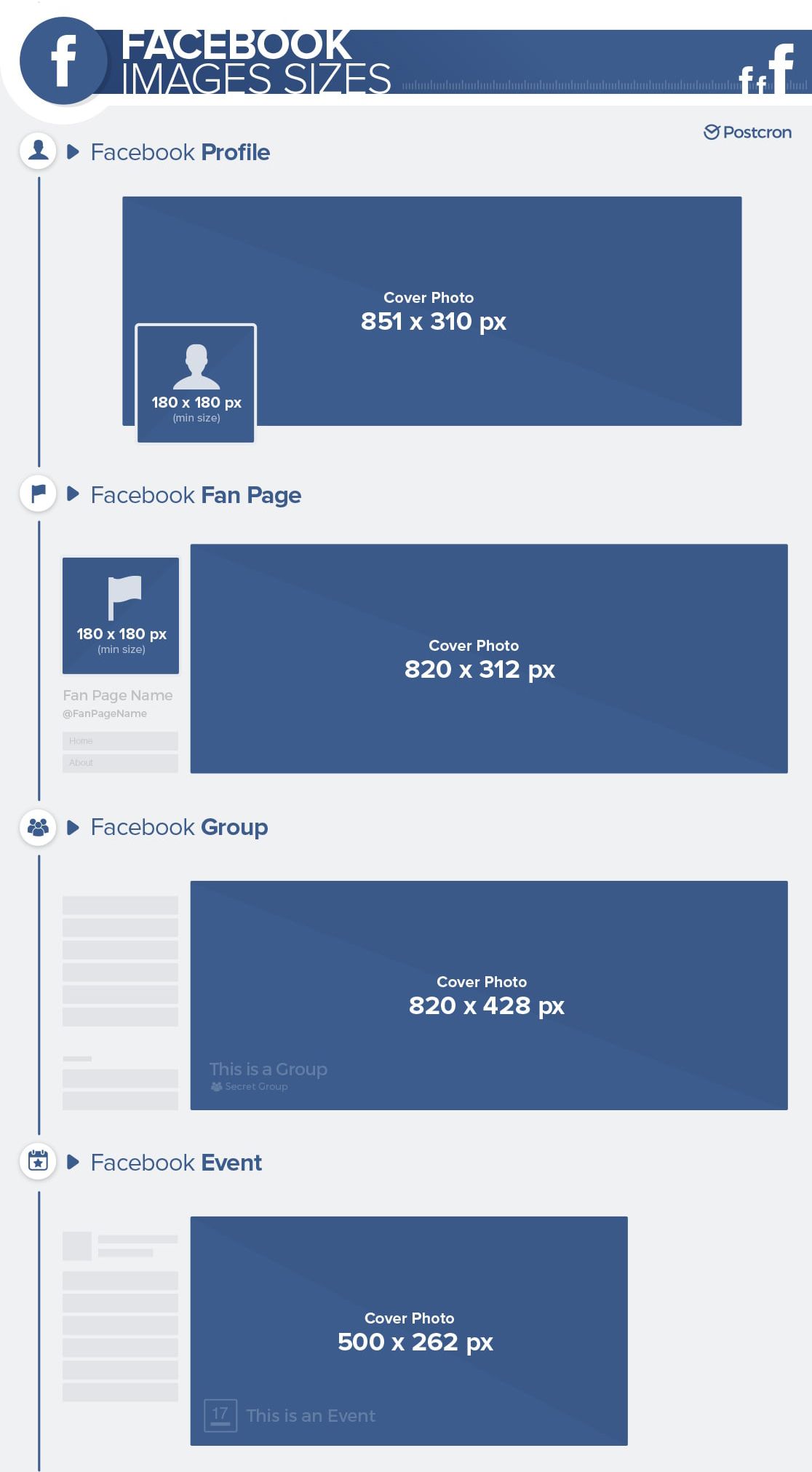
12.4 – Capa Fanpage Tamanho
O tamanho da capa do Facebook tem 851 pixels de largura por 310 pixels de altura na área de trabalho. No entanto, os usuários móveis terão 640 pixels de largura por 360 pixels de altura. A foto de capa correta do Facebook é o primeiro passo para retratar a imagem certa nas mídias sociais.
A imagem abaixo do site Postcron retrata estas dimensões:

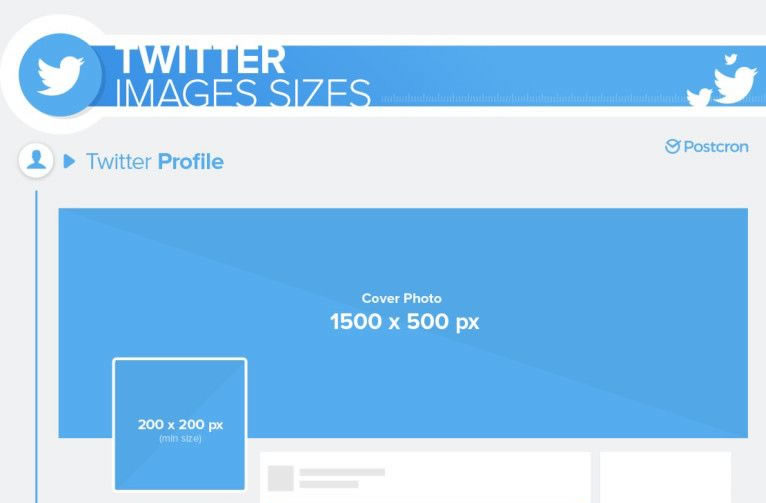
12.5 – Tamanho Capa Twitter
Se você deseja apenas a versão rápida, faça o upload de uma imagem de cabeçalho com 1500 pixels de largura por 500 pixels de altura para a foto da capa ou o banner do Twitter. Essas são as dimensões que o Twitter recomenda oficialmente.
A imagem abaixo, retirada do site Postcron, retrata os tamanhos de capa do Twitter e também de imagem de perfil:

Agora você já esta apto(a) a criar perfis personalizados e profissionais em suas redes sociais.
E se sua empresa precisa de uma gestão de mídias sociais estratégica e com resultados, fale com um de nossos consultores pelos contatos presentes aqui no site Webtrends.